Пошто у 22″ монитор зверам заваљен у фотељу са удаљености од неких метар до метар и двадесет (док су ноге подигнуте на кућиште које зуји испод стола!), подразумевана величина текста на Фејсбуку ми је преситна и тешко читљива.
Уместо повећавања фонта „зумирањем“ комбинацијом тастера Ctrl и KP_ADD (плус на нумеричкој тастатури), или постављања веће најмање подразумеване вредности величине фонта у самом Фајерфоксу, доскочио сам проблему на други начин. Наиме, постоји сјајан додатак за Фајрфокс једноставно назван Stylish.
Овај додатак омогућава прилагођавање изгледа веб страница афинитетима корисника помоћу те сјајне веб технологије зване CSS. Дефиниције могу да важе за конкрену веб страницу (нпр. blog.urosevic.net/poezija/), поддомен (нпр. blog.urosevic.net) или комплетан садржај на домену (нпр. urosevic.net). Једини услов за употребу овог додатка јесте познавање CSS-а.
Како се користи?
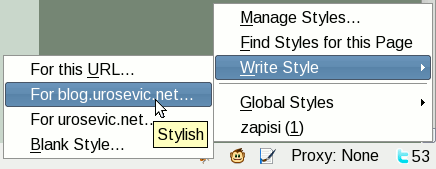
Писање правила је једноставно. Када се корисник налази на страници коју жели да „стилизује“, треба да кликне на Stylish иконицу у статусној траци Фајерфокса, а потом из менија Write Style изабере за шта ће будућа дефиниција стила важити. Како сам горе напоменуо, ако правило треба да важи за нпр. само мој блог, треба изабрати ставку „For blog.urosevic.net…“ при чему правило неће важити за садржај на остатку сајта (дакле на *.urosevic.net/*).

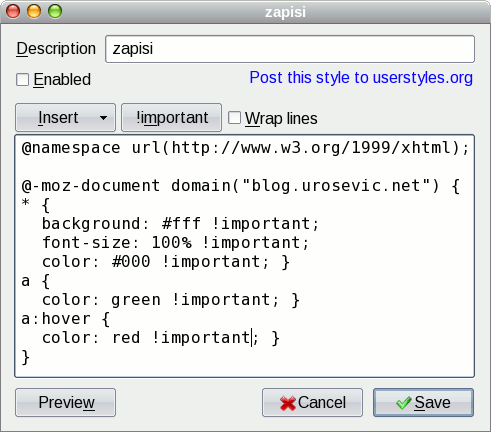
Када је отворен прозор за унос нове дефиниције стила, прво ваља уписати неки опис како би се при употреби додатка знало чему дефиниција служи (Description), а потом унутар две витичасте заграде треба уписати стандардну структуру CSS дефиниција и кликнути на дугме „!important“ како сва нова правила имала приоритет над подразумеваним стиловима стране. За брзи увид у учињено без чувања дефиниције стила може се кликнути на дугме „Preview“, а када се уверимо да то што смо урадили изгледа онако како смо замислили, кликнемо на дугме „Save“ како би дефиниције новог стила биле сачуване.

На горњој слици приказана је дефиниција стила којим се мој блог стилизује тако да има белу позадину, црни текст основне величине 100%, са линковима зелене боје који „поцрвене“ када се курсором пређе преко њих.
Како то ради у пракси?
Рецимо кад читам Николин блог волим да садржај буде растегнут по целој ширини стране, са великим црним словима на белој позадини. Јесте да то уништи дизајнерски труд, али је угодније за читање из кревета или фотеље ;) Ево како то изгледа пре и после моје стилизације:


Постоји и директоријум предефинисаних стилова за разне сајтове које корисници овог додатка међусобно деле на адреси userstyles.org. Има занимљивих решења, а и могућности су велике.
НАПОМЕНА: Овај запис сам прво почео да пишем као белешку на Фејсбуку, са циљем да покажем како сам повећао фонт за читање „из фотеље“. А онда се текст отегао па сконтах да је боље псотавити га на блог него као белешку.